「ホームページを制作したいけどやり方がさっぱりわからない…そもそも1人で作れるのだろうか?」と思っている方は多いのではないでしょうか。 もちろん、ホームページの制作会社に依頼すれば、非常にクオリティの高いものを作ってくれる一方で、ホームページを無料でかつ簡単に制作できる方法があるのです。 今回は、皆さんが日常的に使用している「ホームページ」を無料で作る方法と、その制作ツールについて解説していきます。
1,000社以上のホームページ制作実績!
プロに無料相談してみる
目次
- 1 ホームページを無料で作る方法は?
- 2 ホームページ制作ツールの選び方
- 3 オススメの無料ホームページ制作ツール15選
- 3.1 WordPress (ワードプレス)
- 3.2 Goope (グーペ)
- 3.3 Google Sites (グーグルサイト)
- 3.4 Crayon (クレヨン)
- 3.5 SITE123 (サイト123)
- 3.6 Ameba Ownd (アメーバオウンド)
- 3.7 Jimdo (ジンドゥー)
- 3.8 Shopify (ショッピファイ)
- 3.9 Weebly (ウィーブリー)
- 3.10 BiNDup (バインド・アップ)
- 3.11 Strikingly (ストライキングリー)
- 3.12 CLOUD LINE (クラウドライン)
- 3.13 STUDIO (スタジオ)
- 3.14 webflow (ウェブフロー)
- 3.15 ペライチ
- 3.16 ホームページ制作が大変だと感じたらトック企画へ!
ホームページを無料で作る方法は?

まず、ホームページを無料で作る方法として具体的には次の3つが挙げられます。
HTMLの作成
そもそもホームページはどのようにして作られているのでしょうか。制作方法は、大きく分けて「HTML」と「CMS」の2種類がありますが、ここでは「HTML」を解説します (CMSに関しては後述)。
「HTML」とは、ホームページを記述するための言語のことです。サイトにどんな内容を表示させたいのかを、文字で指示します。
パッと見ると言語の羅列であり、初心者の方からすると取り扱いづらい印象を受けると思います。
しかし、デザインを細かく指定することができるため、自分の理想通りのホームページを制作することができます。
ホームページ制作会社に依頼
二つ目に挙げられる方法は、ホームページを制作会社に依頼して作ってもらうことです。
専門的な知識を用いて制作を行なってくれるため、品質の高いホームページを得ることができます。
しかし、制作会社の選び方を間違えてしまうと、自分の想像とは全く異なったホームページが仕上がってしまう可能性があります。
なお、もちろんお金はかかってしまうため、予算に余裕のある方は、制作会社への依頼を検討すると良いです。
ホームページ制作ツールの使用
三つ目に挙げられる方法は、ホームページが制作可能なツールを用いることです。
上記で「CMS」という単語が出てきましたが、これはホームページ制作ツールのことを指します。代表的なツールとしては、WordPressなどが有名です。
CMSとHTMLの大きな違いは、システムであるか言語であるかという点です。CMSの大きな特徴は、専門知識をあまり持ち合わせていない初心者でも容易にホームページを制作することが可能となります。つまり、プログラミング言語を習得していなくても、視覚的にわかりやすく制作することができるので、使いやすさに関しては申し分ないでしょう。
ホームページ制作ツールの選び方

さまざまなホームページ制作ツールがある中でどれを選べば良いかわからない、と悩む方は多いでしょう。具体的な選び方としては、次の4つが挙げられます。
自分の目的に沿った機能があるか
まずは、自分がどのような目的を持ってホームページを作成したいのか、概要だけでも良いのでまとめてしまいましょう。
その上で、ホームページ制作ツールが自分の目的に沿った機能があるかどうかを見極めなければなりません。
例えば、自分の使用したい機能は、このツールにはあるものの有料版でしか使用することができないが、他のツールだと無料で使用可能である場合があります。
操作が容易であるか
ホームページ制作ツール (CMS) は、もちろんHTMLと比べて初心者が扱いやすい側面を持ちます。しかし、ツールごとに比較してみると操作面で扱いづらいケースがあります。
一度の制作で完結するのであれば話は別ですが、定期的な更新を望んでいる場合、何回もそのツールを使用することになるため、操作が不便であるとやる気も徐々に無くなってしまう恐れがあります。
近年では無料のツールが多いため、いくつか軽く触れてみて、自分にあった操作性を持ち合わせているものを選定すると良いです。
テンプレートの充実性
テンプレートとは、ホームページの上部 (ヘッダー)、下部 (フッダー)などの全体を装飾するひな形のことです。「デザインテンプレート」とも呼ばれます。
ホームページ制作ツールは無料なために、自分の思い通りのテンプレートがあるとは限らず、ある程度は限られてきてしまいます。
ホームページの第一印象は、デザイン性によって決まる側面を大いに持ち合わせているため、テンプレートがより充実しているツールを使用すると良いです。
サポートの充実性
ホームページ制作ツールは、初心者でも扱いやすいというお話をしてきましたが、使用する上で分からない点はもちろん多く出てきます。もし使用しているツールのサポートフォーラムが充実しているのであれば、問題解決の糸口へと繋がるでしょう。
具体的な公式サポートとして挙げられるのが、インストールの設定・使用方法・管理方法・セキュリティ面・トラブルシューティングなどです。
これらの情報が丁寧に記載されているホームページ制作ツールであれば、使用する上で厄介と感じることは少なくなるのではないでしょうか。
オススメの無料ホームページ制作ツール15選

さて、ここからは数多くある無料ホームページ制作ツールの中で、オススメのツール15選を解説していきます。
WordPress (ワードプレス)

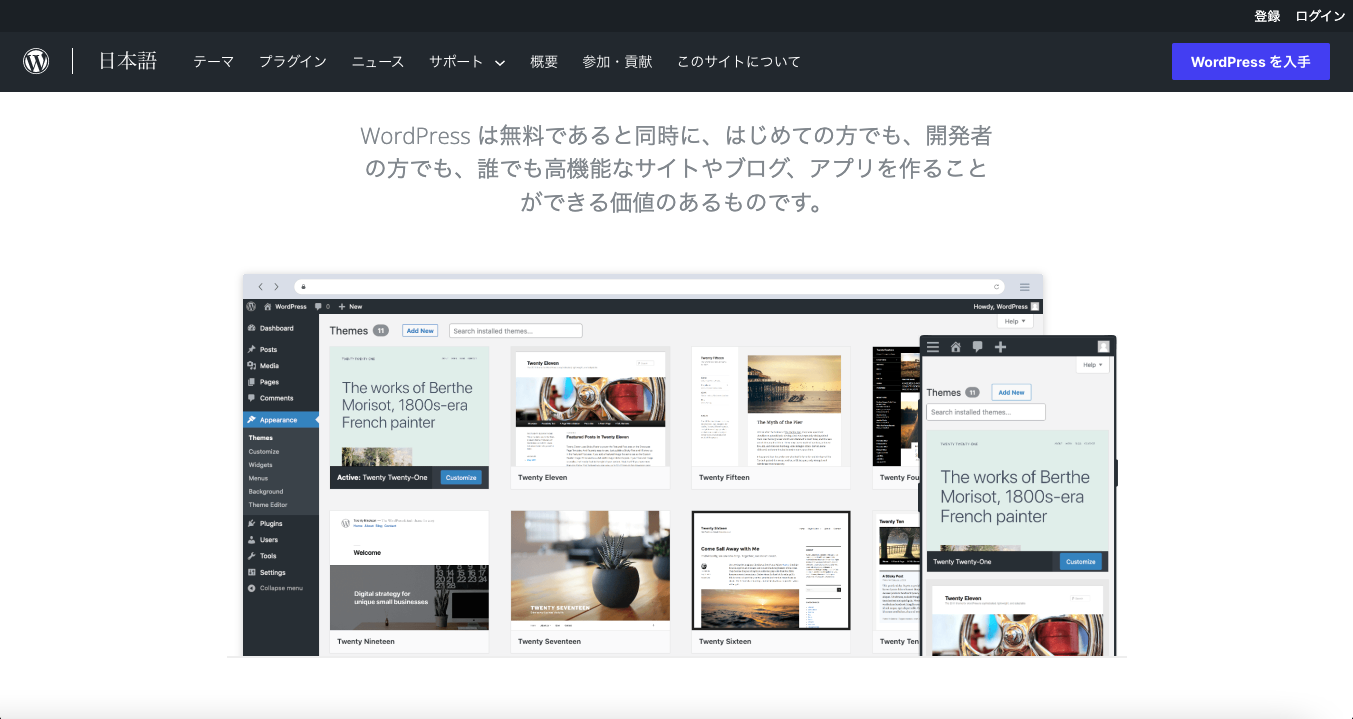
引用元 : https://ja.wordpress.org
WordPressは、世界で最も利用されているホームページ制作ツールです。制作を検討するにあたって、一度は耳にしたことがあるのではないでしょうか。Wordpressの特徴として挙げられるのは、プラグインを導入することによって、SEOの知見がなくとも内部対策が施せるという点です。 ホームページ制作をひとまず始めてみようといった方にオススメです。
Goope (グーペ)

引用元 : https://goope.jp
Goopeは、初心者でも扱いやすい、操作性に優れたホームページ制作ツールです。Goopeの特徴として挙げられるのは、なんといってもそのテンプレートの数の多さです。よって、さまざまなコンテンツに対応することが可能となります。
充実したテンプレートや集客につながるホームページ制作を望む方にオススメです。
Google Sites (グーグルサイト)

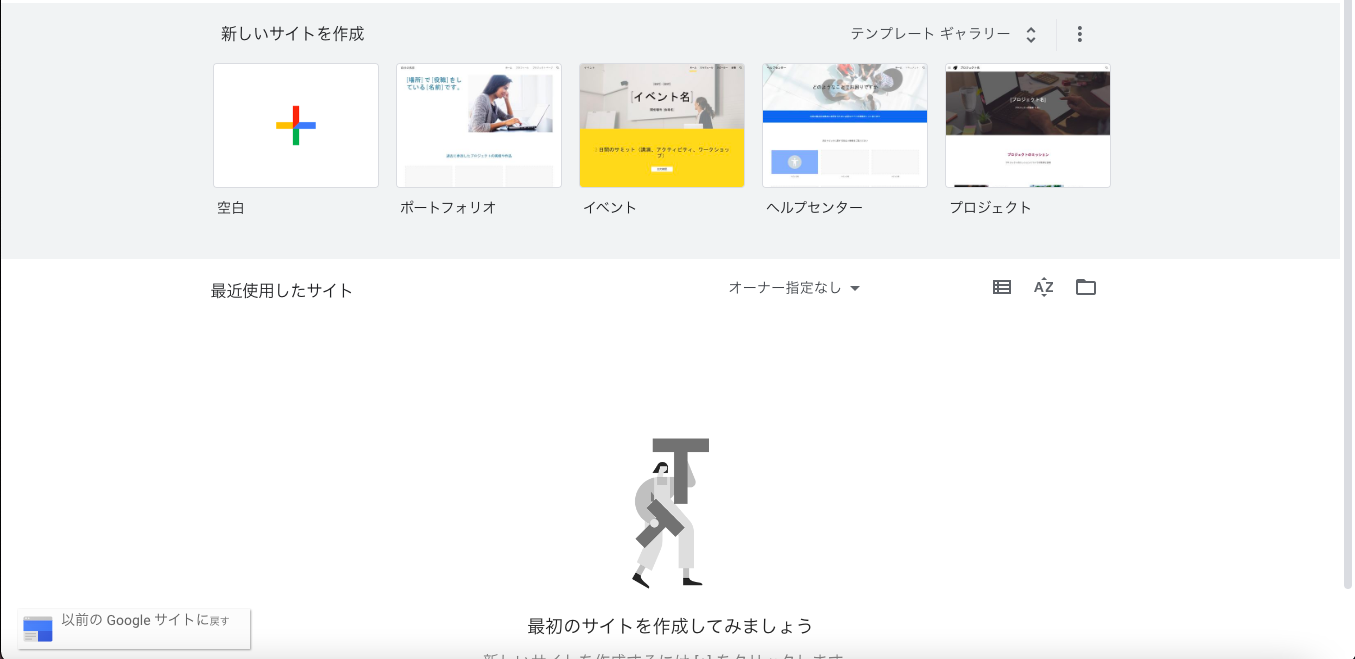
引用元 : https://sites.google.com/
Google Sitesは、他のGoogleサービスとの互換性が良いホームページ制作ツールです。Google Sitesの特徴として挙げられるのは、共同編集が容易である点です。さらに、スマホにも対応しているため、多岐にわたる使用が可能となります。
Googleサービスとの連携や、互換性の良いホームページを制作したい方にオススメです。
Crayon (クレヨン)

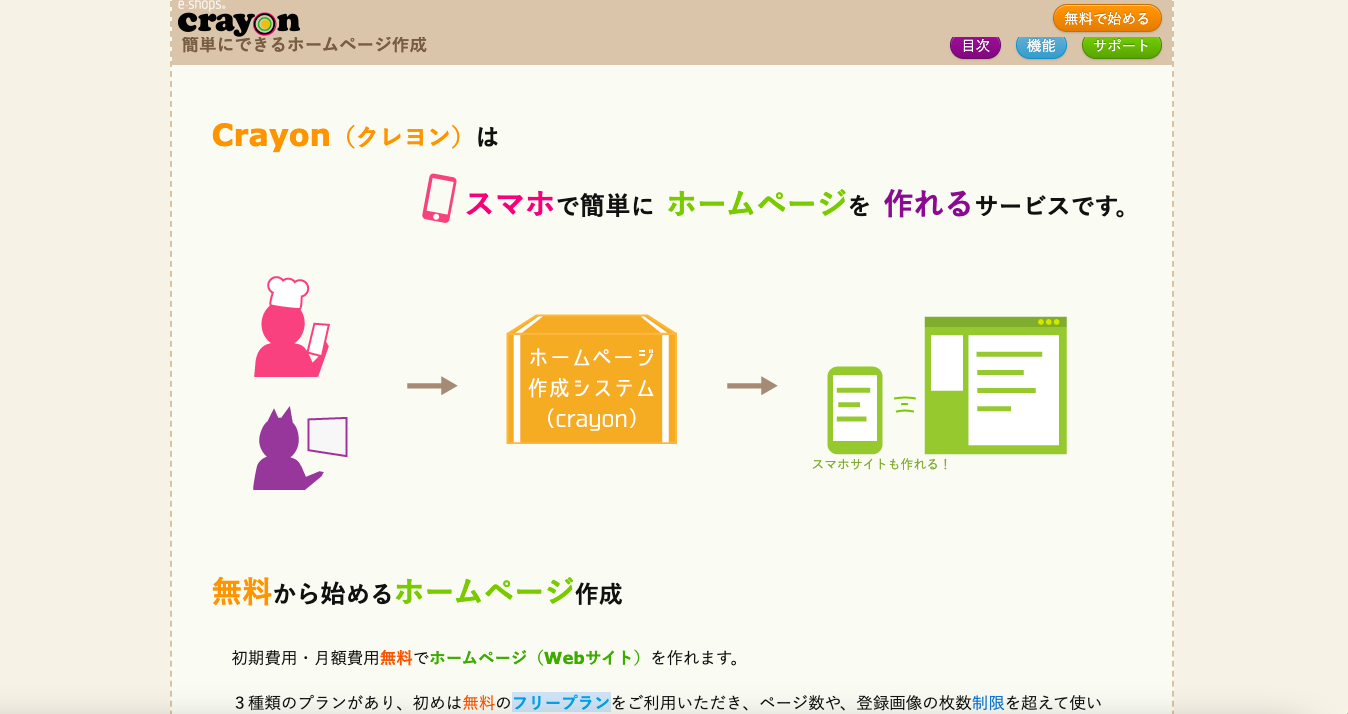
引用元 : https://crayon.e-shops.jp
Crayonは、スマホ用サイトを容易に制作することが可能なホームページ制作ツールです。Crayonの特徴として挙げられるのは、パソコンが無くてもスマホ一台のみでホームページを制作できる点です。
パソコンを使わずに、合間合間の時間などでホームページを制作したい方にオススメです。
SITE123 (サイト123)

引用元 : https://ja.site123.com
SITE123は、シンプルなデザインのホームページを制作することができるツールです。SITE123の特徴として挙げられるのは、テンプレートがある程度決まっているため、悩まずに使用できるという点です。さらに、SEO対策も万全であり、最適化がなされています。
デザイン性よりもSEO対策を重視したい方にオススメです。
Ameba Ownd (アメーバオウンド)

引用元 : https://www.amebaownd.com
Ameba Owndは、デザイン性のみならず連携面が充実しているホームページ制作ツールです。Ameba Owndの特徴として挙げられるのは、多彩なソーシャルメディア (SNS) やGoogle アナリティクスとの連携が可能である点です。
ソーシャルメディアとの充実した互換性を求めている方にオススメです。
Jimdo (ジンドゥー)

引用元 : https://www.jimdo.com/jp/?_ncr=true
Jimdoは、自由性が比較的高く、レイアウトが作成可能なホームページ制作ツールです。Jimdoの特徴として、スマホ一台で編集が可能であり、スマホの画面表示を自動で最適化してくれます。
ホームページを自由に制作したい方にオススメです。
Shopify (ショッピファイ)

引用元 : https://www.shopify.com/jp
Shopifyは、ECサイトの構築が容易にできるホームページ制作ツールです。Shopifyの特徴として挙げられるのは、マーケティング面が非常に充実しているという点です。カートや決済画面などのホームページが作成できるため、デザイン性にも長けています。
現在、食品関係やアパレルなどの事業を経営している方にオススメです。
Weebly (ウィーブリー)

引用元 : https://www.weebly.com/jp
Weeblyは、ガイド付きのセットアップがつく、ドラッグアンドドロップでホームページが制作可能なツールです。Weeblyの特徴として挙げられるのは、上記通り、マウス一つを用いてドラッグアンドドロップでお手軽に制作することができる点です。さらには、テンプレートも豊富でありデザイン面も充実しています。
HTMLの知識はないが、マウスだけでホームページを制作してみたいという方にオススメです。
BiNDup (バインド・アップ)

引用元 : https://bindup.jp/features.html
BiNDupは、デザイン性やカスタマイズ性に優れているホームページ制作ツールです。BiNDupの特徴として挙げられるのは、個人事業主でも扱いやすいBtoB向けのテンプレートが充実している点です。
事業を経営する上で、容易にデザイン性のあるホームページを制作したい方にオススメです。
Strikingly (ストライキングリー)

引用元 : https://jp.strikingly.com
Strikinglyは、容易にかつ短時間でホームページを制作できるツールです。Strikinglyの特徴として挙げられるのは、おしゃれなテンプレートが充実している点です。大半のテンプレートが1ページで完結しているため、わかりやすく印象に残りやすいページを作成できます。
限られた時間でおしゃれなホームページを制作したい方にオススメです。
CLOUD LINE (クラウドライン)

引用元 : https://cloud-line.com
CLOUD LINEは、操作マニュアルの動画も完備したストレスフリーでホームページを制作できるツールです。CLOUD LINEの特徴として挙げられるのは、業種ごとに沿ったクオリティの高いテンプレートが充実している点です。さらに、スマートフォンに対応したデザインもできます。
わかりやすいマニュアルの下でホームページを制作したい方にオススメです。
STUDIO (スタジオ)

引用元 : https://studio.design/ja
STUDIOは、デザイン性が豊富であり、ワンクリックのみで公開することが可能なホームページ制作ツールです。STUDIOの特徴として挙げられるのは、デザインとしてアニメーションを追加することができる点です。普通のデザインにも動きを与えることもできます。
ユーザーにサイトの印象付けをしたい方にオススメです。
webflow (ウェブフロー)

引用元 : https://webflow.com
webflowは、コードの知識がなくてもクオリティの高いホームページを制作できるツールです。webflowの特徴として挙げられるのは、ドロップアンドドロップのみで完結し、テンプレートが豊富な点です。さらに、ブログを管理することができるCMSの機能も備わっています。
高品質なホームページを制作したい方にオススメです。
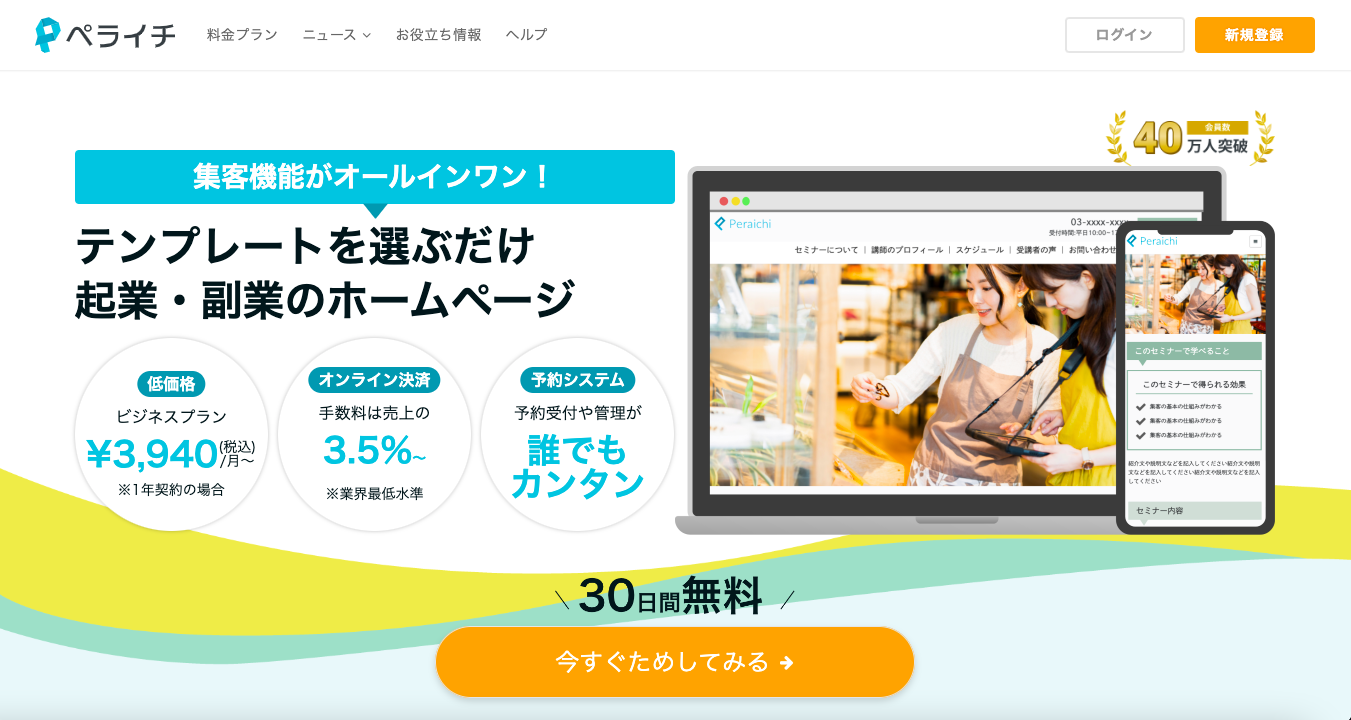
ペライチ

引用元 : https://peraichi.com/
ペライチは、名前にもある通り1ページで完結するホームページを制作できるツールです。ペライチの特徴として、分からない点は認定サポーターに相談することができるという点です。何か困ったときにすぐ声をかけることができるため、サポート面が充実しています。
シンプルでかつわかりやすいホームページを制作したい方にオススメです。
ホームページ制作が大変だと感じたらトック企画へ!

本記事では、ホームページを無料で作る方法とその選び方、そしてオススメなホームページ制作ツール15選を解説しました。
しかし、いざ制作を開始してみても、思い通りのホームページができない…と悩んでいる人は、ぜひ「株式会社トック企画」に制作を依頼してみてはいかがでしょうか。株式会社トック企画は、創業40年という長い社歴を持ち、「結果を出す」ことができるホームページ制作に長けています。そして、制作が初めての方にも、非常に詳しくかつ丁寧に教えてくれます。
ホームページ制作の依頼を考えている方は、初めに「株式会社トック企画」にご相談してみてはいかがでしょうか。


 シェア
シェア  ポスト
ポスト  LINEで送る
LINEで送る  ブックマーク
ブックマーク